Table of contents
No headings in the article.
💡 Currying is a functional programming technique that allows us to transform a function that takes multiple arguments into a series of functions, each taking a single argument. It enables us to create reusable functions and build more flexible and composable code.

This is how normally we use the function. The above example is a non-curried function.

See the same function we converted into the curried function.
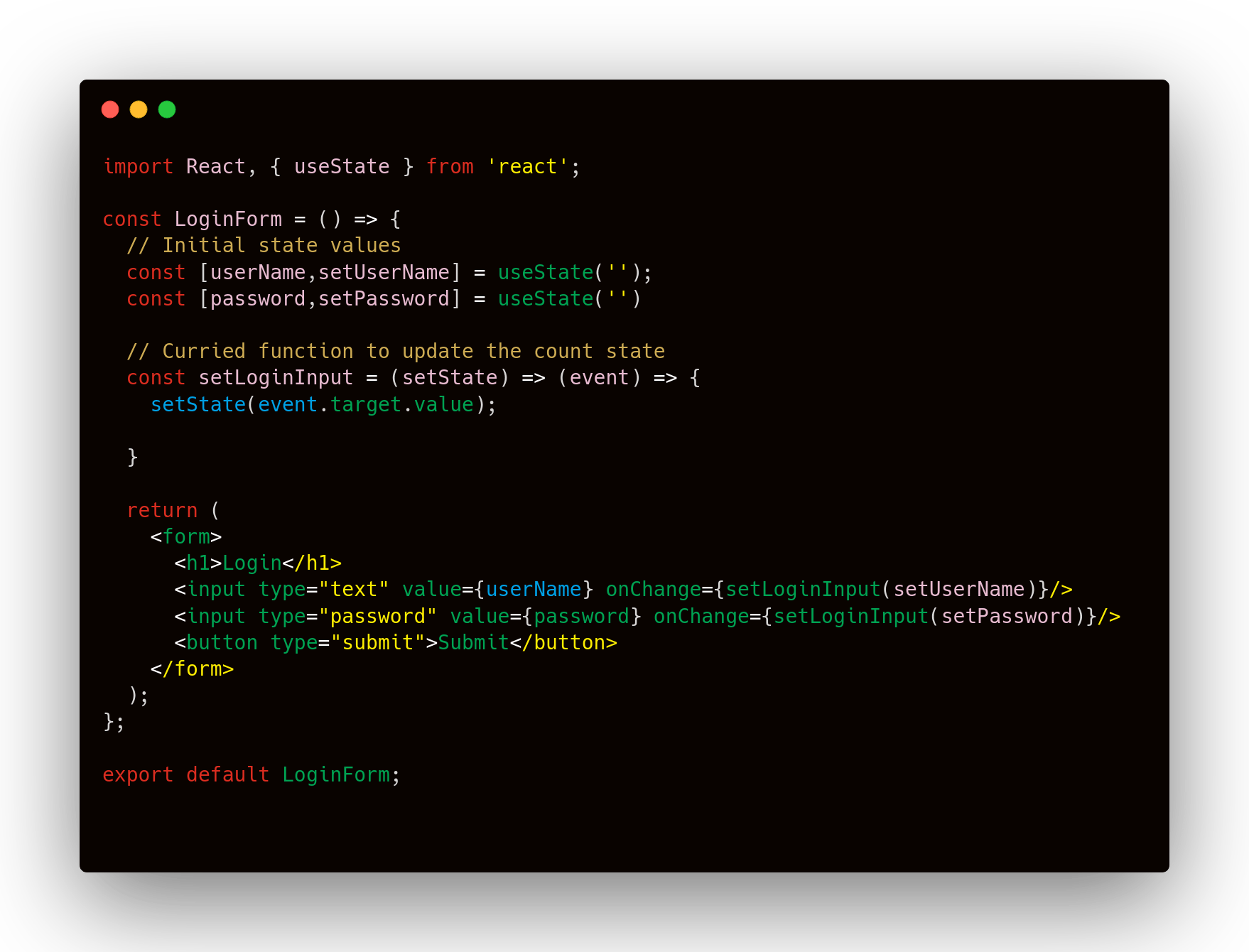
Now let's learn how to implement the currying in React.js

Using currying in this context simplifies the event handling code and promotes reusability. It also helps keep the code more concise and maintainable.
Feel free to adapt this example to your specific form requirements and explore how currying can make your React form handling more efficient and modular!
Thanks a lot for reading till the end 🙏 but wait I have something else to share with you here it is 👇

Infinite currying 😍

So here in the above example, we can pass any number of arguments and it will work the same.
In traditional currying, a function is curried by transforming a function with multiple arguments into a sequence of functions, each taking a single argument. However, this currying process usually stops when all the arguments of the original function have been applied.
Let me know if there's anything else I can assist you with. Happy coding! 🚀💻
Thanks a lot for reading till the end 🙏 If you liked the article, please give likes and share it with your others.
Email: atul19251@gmail.com
LinkedIn: https://www.linkedin.com/in/atul-kumar-singh-673357102/

