Table of contents
Batching is an important concept in React that helps to optimize the performance of your application by grouping multiple updates together into a single batch. In this blog post, we'll take a look at what batching is, how it works, and provide a simple code example to illustrate its benefits.
Updates inside of promises, setTimeout, native event handlers, or any other event were not batched in React by default. But after React-18 updates inside of timeouts, promises, native event handlers or any other event will batch the same way as updates inside of React events.
What is Batching in React?
In React, updates to the state or props of a component are not immediately applied to the DOM. Instead, they are added to a "batch" of updates, which is then applied to the DOM all at once, typically before the next repaint.
This batching mechanism helps to reduce the number of times the DOM needs to be updated, which can improve the performance of your application by reducing the amount of work the browser needs to do.
How Does Batching Work in React?
When an update is triggered in React, it is added to a queue of pending updates. React then checks if a batch is already in progress. If it is, the update is added to the existing batch. If not, a new batch is started, and all pending updates are added to it.
Once the batch is complete, React applies all the updates to the DOM in a single pass. This helps to reduce the number of times the DOM needs to be updated, which can improve the performance of your application.
Code Example
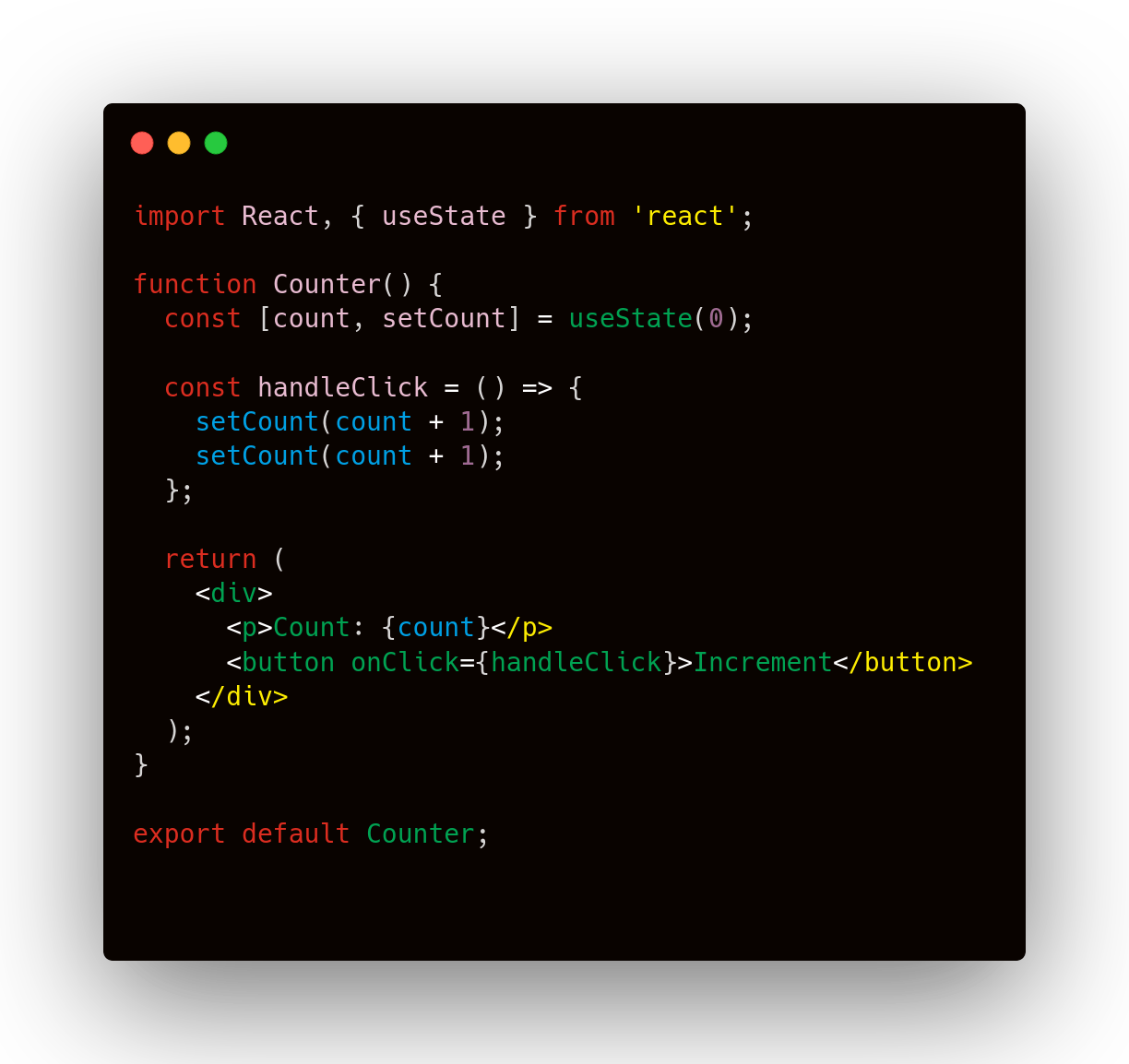
Let's take a look at a simple code example to illustrate how batching works in React. Suppose we have a Counter component that displays a count and a button to increment it:

In this example, we're using the useState hook to manage the count state of our component. When the user clicks the button, we're calling the setCount function twice in succession, passing in the current count plus one.
Without batching, this code would update the count twice, resulting in two separate updates to the DOM. However, with batching, React will group these updates together into a single batch, resulting in only one update to the DOM.
Conclusion
Batching is an important concept in React that helps to optimize the performance of your application by grouping multiple updates together into a single batch. Understanding how batching works can help you write more efficient React code and improve the performance of your applications.
Thanks a lot for reading till the end 🙏 If you liked the article, please give likes and share it with your others.
Email: atul19251@gmail.com
Web: https://iamatul.netlify.app/
Github: https://github.com/iamrajput
LinkedIn: https://www.linkedin.com/in/atul-kumar-singh-673357102/

